pasang css ini di atas kode ]]></b:skin> atau di bawah <style> :
.breadcrumbs {
font-family:Electrolize, Arial, Sana-Serif;
font-size:13px;
position:fixed;
z-index:1000;
top:0;
left:0;
margin:0;
background:#333;
width:98%;
color:#888;
border-bottom:2px solid #999;
padding:3px 1% 3px 1%;
-webkit-box-shadow:0 0 7px #000;
-moz-box-shadow:0 0 7px #000;
box-shadow:0 0 7px #000;
}
.breadcrumbs a, .breadcrumbs a:visited {
color:#999;
text-decoration:none;
}
.breadcrumbs a:hover {
color:#fff;
text-decoration:none;
}
.breadcrumbs span.kanan {
float:right;
}dan salin breadcrumb yang belum ada translate nya dengan kode html di bawah ini:
<b:includable id='breadcrumb' var='posts'>
<b:if cond='data:blog.homepageUrl == data:blog.url'>
<!-- No breadcrumb on home page -->
<b:else/>
<b:if cond='data:blog.pageType == "item"'>
<!-- breadcrumb for the post page -->
<p class='breadcrumbs'>
<span class='post-labels'>
<a expr:href='data:blog.homepageUrl' rel='tag'>Home</a>
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast == "true"'> »
<a expr:href='data:label.url' rel='tag'><data:label.name/></a>
</b:if>
</b:loop>
<b:else/>
»Unlabelled
</b:if>
» <span><data:post.title/></span>
<span class='kanan'>
<a expr:href='"http://translate.google.com/translate?u=" + data:blog.url + "&amp;langpair=id%7Cen&amp;hl=en"' rel='nofollow' target='_blank' title='English'>Translate &#9658;</a>
</span>
</b:loop>
</span>
</p>
<b:else/>
<b:if cond='data:blog.pageType == "archive"'>
<!-- breadcrumb for the label archive page and search pages.. -->
<p class='breadcrumbs'>
<span class='post-labels'>
<a expr:href='data:blog.homepageUrl'>Home</a> » Archives for <data:blog.pageName/>
</span>
</p>
<b:else/>
<b:if cond='data:blog.pageType == "index"'>
<p class='breadcrumbs'>
<span class='post-labels'>
<b:if cond='data:blog.pageName == ""'>
<a expr:href='data:blog.homepageUrl'>Home</a> » All posts
<b:else/>
<a expr:href='data:blog.homepageUrl'>Home</a> » <span><data:navMessage/></span>
</b:if>
</span>
</p>
</b:if>
</b:if>
</b:if>
</b:if>
</b:includable>html breadcrumb di atas sudah saya modifikasi sehingga menjadi jujur di saat pencarian label yang tidak ada di blog kita. ini hasil dari referensi template bawa an blog dengan template buatan putra putri indonesia dengan mengganti kode
<span><data:navMessage/></span>yang tadi nya:
Posts filed under <data:blog.pageName/>semoga ulasan yang singkat ini dapat di pahami
Diperbaharui 24 desember 2013
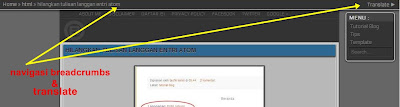
Untuk dapat menampilkan navigasi breadcrumb pada home page cukup hapus kode html yang di block kuning itu merupakan tag kondisional yang melarang tampil di home page sehingga kode nya seperti di bawah ini
<b:includable id='breadcrumb' var='posts'>
<b:if cond='data:blog.pageType == "item"'>
<!-- breadcrumb for the post page -->
<p class='breadcrumbs'>
<span class='post-labels'>
<a expr:href='data:blog.homepageUrl' rel='tag'>Home</a>
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast == "true"'> »
<a expr:href='data:label.url' rel='tag'><data:label.name/></a>
</b:if>
</b:loop>
<b:else/>
»Unlabelled
</b:if>
» <span><data:post.title/></span>
<span class='kanan'>
<a expr:href='"http://translate.google.com/translate?u=" + data:blog.url + "&amp;langpair=id%7Cen&amp;hl=en"' rel='nofollow' target='_blank' title='English'>Translate &#9658;</a>
</span>
</b:loop>
</span>
</p>
<b:else/>
<b:if cond='data:blog.pageType == "archive"'>
<!-- breadcrumb for the label archive page and search pages.. -->
<p class='breadcrumbs'>
<span class='post-labels'>
<a expr:href='data:blog.homepageUrl'>Home</a> » Archives for <data:blog.pageName/>
</span>
</p>
<b:else/>
<b:if cond='data:blog.pageType == "index"'>
<p class='breadcrumbs'>
<span class='post-labels'>
<b:if cond='data:blog.pageName == ""'>
<a expr:href='data:blog.homepageUrl'>Home</a> » All posts
<b:else/>
<a expr:href='data:blog.homepageUrl'>Home</a> » <span><data:navMessage/></span>
</b:if>
</span>
</p>
</b:if>
</b:if>
</b:if>
</b:includable>
Blog baru ya?? bingun carinya :D
BalasHapustau kenapa mas... blog yang pertama itu tidak ter index oleh google, padahal saya seting standar. terima kasih dah ber kunjung mas
Hapuswah mas opik ganti nama blog apa bikin blog baru nih.. pantesan saya cari2 ga ada :D
BalasHapusganti semua nya mas.. he he :D cape juga ancur terus
Hapusmemang super,duper keren mantap dach................
BalasHapusapanya nyang super mas... :)
Hapustampilannya om mantap dech pkoknya :-d
BalasHapuscoba buat artikel tentang PRE dong mas taufik, hehehe..ngiler liat PRE-nya :p
BalasHapusea mas... emang mau saya share, trims kunjungan nya
Hapuswah ada yg baru ni.
BalasHapus:D
salam kenal mas \o/
apa nya tang baru mas...
Hapussalam kenal juga... trims dah mampir
itu mas Tutor nya. ^:D
Hapussip mas sama2
sip,mantaf :D :D
BalasHapuskeren sob :D
BalasHapusIni nih yang saya cari2 yang pakai translate, thanks yah Mas :)
BalasHapus