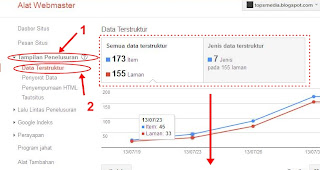
Praktek dan uji coba pun terbukti beberapa hari kemudin di webmaster tool dengan hasil memuaskan
di bawah ini kerangka template yang valid schema.org
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html>
<HTML expr:class='data:blog.languageDirection + " no-js rwd"' expr:dir='data:blog.languageDirection'>
<head>
<meta content='IE=EmulateIE7' http-equiv='X-UA-Compatible'/>
<b:include data='blog' name='all-head-content'/>
<title><data:blog.pageTitle/></title> <!-- ini judul blog -->
<b:skin><![CDATA[
/*
-----------------------------------------------
Blogger Template Style
Name: Kerangka template Scema.org
Designer: Taufik Karim
URL: http://topsmedia.blogspot.com
----------------------------------------------- */
/* AREA KODE CSS DI SINI*/
body { kode CSS untuk body */}
#outer-wrapper { /* kode css untuk outer wrapper */}
#header-wrapper {/* kode css header wrapper*/}
#sidebar {/* css untuk block sidebar*/}
#main-wrapper {/*kode css untuk main wrapper dan post*/}
#footer {/* Awal kode css untuk footer wrapper*/}
]]></b:skin> <!-- ini batas akhir css / skin -->
<!-- Disini bisa diletakkan kode javascripts -->
</head>
<body expr:class='data:blog.pageType' itemscope='itemscope' itemtype='http://schema.org/WebPage'>
<div id='outer-wrapper'> <!-- Awal dari Outer Wrapper -->
<header class='header' id='header' itemscope='itemscope' itemtype='http://schema.org/WPHeader'>
<!-- Ini untuk Wadah Judul dan keterangan Blog -->
</header>
<div id='main-wrapper' itemprop='mainContentOfPage'>
<!-- Ini untuk Wadah posting, komentar atau kontent lainnya -->
<b:section class='main' id='main' showaddelement='no'> <b:widget id='Blog1' locked='true' title='Posting Blog' type='Blog'/> </b:section> </div>
<aside id='sidebar-wrapper' itemscope='itemscope' itemtype='http://schema.org/WPSideBar'>
<!-- Ini untuk Wadah widget blog sidebar -->
</aside>
<div class='clear'> </div>
<div class='clear'/> <!-- batas ruang dari outer: JANGAN DIHAPUS!!! -->
<footer class='clear' id='site-footer' itemscope='itemscope' itemtype='http://schema.org/WPFooter'>
<!-- Ini untuk Wadah isi dari footer -->
</footer>
</div> <!-- Akhir dari Outer Wrapper -->
</body>
</HTML>
perhatikan kode kerangka di atas baik baik, inti dari pembahasan bukan pada keseluruhan kerangka template melainkan yang di bahas di sini valid schema.org webmaster tool
Perhatikan kode html yang di block warna merah... nah itulah yang saya maksud, pada template opic blog pun sudah saya terapkan dari kemarin
bagi yang belum menerapkan silah kan di coba
pada bagian posting (html) pun ikut di rubah biar valid kira kira kode nya seperti ini
<b:includable id='post' var='post'>
<div class='post' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
kARENA KODE NYA SANGAT PANJANG....
JADI SAYA TULIS....
bla.... bla.... blaa...
bla.... bla.... blaa...
bla.... bla.... blaa...
bla.... bla.... blaa...
bla.... bla.... blaa...
bla.... bla.... blaa...
bla.... bla.... blaa...
wkwkwkwkwkwkwkwkwkwkwk admin nya sinting wkwkwkwkwkwk
</div>
</b:includable>Untuk membuktikan nya silahkan masukan salah satu link postingan blog ini ke rich snippet baru sampai di situ penemuan saya tentang schema.org, bila sobat sobat ada yang lebih tau tahu silahkan untuk penambahan nya, tentunya lewat kolom komentar semoga share ini bisa berguna buat kaum blogger


Numang pertamax mas :D
BalasHapusmas, Related post yg dibawah dibagi donk mas triknya :)
HapusKeren + Simple
saya numpang kedua mas..
Hapusterima kasih semuanya... untuk tutorial related post nanti di share.
Hapusgimana kabar mas imron?
alhamdulillah baik baik saja mas taufik,,
Hapustapi kayaknya lebih ditunggu untuk tutor halaman about blog ini mas,,gkgkgkgkg :D
masa mas imron ga bisa...
Hapushahaha belum saya pelajari betul - betul mas,,
Hapusbiarlah dulu nati saya coba pelajari mas..
Ok mas. SAYA tunggu postingannya :D
Hapushahaha.. saya dukung nih mas Imron halaman Aboutnya :-d
BalasHapusBlog n artikelx keren mas :-d
BalasHapuseh ada master... terima kasih mas dah mau berkunjung di blog saya... jadi salah tingkah nih... terima kasih banget mas
HapusMas, saya masih gak ngerti maksud valid disini, valid apa dan apa dampaknya .. saya juga ga ngerti orang2 pada bikin template yg valid CSS3, html5, bla bla bla .. apa mas punya referensi bagus soal ini? :D
BalasHapussaya hanya mengikuti aturan dari google lewat webmasternya yang di jelaskan lewat rich snippet, kalau kita ikuti semua aturan dampak baiknya buat kita sendiri ( karena kita patuhi aturan nya... di sini yang pengang kendali adalah google, bukan kita... ) =D yang pasti nya blog kita di sayang dengan caranya google meng index postingan postingan kita dengan cepat dan dapat di jumpai pada halaman pertama ( sukur sukur urutan pertama ) apalagi kita pemakai blogspot yang notabennya gratisan, mau ga mau harus mau ikutin aturan mainnya. itu menurut saya mas, maaf kalau jawaban nya kurang memuaskan karena saya tidak bisa berbahasa webber =D
HapusIya sih betul juga mas :D kapan-kapan saya belajar ah biar valid blog saya \o/
HapusBetul banget nih mas opik, saya juga ubek2 apa yang disarankan google, termasuk schema.org ini yang direkomendasiin dari pada snippet lainnya, ada breadcrumb schema.org yang valid gak mas?
BalasHapusbukankah semua breadcrum yang sudah ada sudah valid schema.org, ada sih tapi masih tahap uji coba, uji coba nya agak lama an mas :-d
Hapusjustru yang paling banyak dipakai adalah breadcrumb rdfa, sedangkan yang schema.org hampir gak nemu, oh iya di template ini itemtype='http://schema.org/WebPage', bukannya harusnya itemtype='http://schema.org//Blog ?
Hapussupaya lebih fokus saja mas, itu juga sudah saya uji coba selama 1 bulan
HapusKomentar ini telah dihapus oleh pengarang.
BalasHapusmakasih :D
BalasHapusAda Yang tidak valid mas ,
BalasHapusitemprop='mainContentOfPage' tidak valid di rich snippets ,
malescode.blogspot.com
Menarik Sekali mas
BalasHapusane ngedukung banget